
10月26日(金)、マイクロソフトから「Windows 8」が発売されました。これまでのWindowsから大きく変化したWindows 8は、タッチに最適化された新しいユーザーインターフェース(UI)が話題を呼んでいます。はてなはWindowsストアアプリ「はてなブックマーク」を同日にリリース。新OSとアプリについて、はてなのエンジニア&デザイナーと、日本マイクロソフト UXエバンジェリストの春日井良隆さんが対談しました。記事の終わりには、Windows 8 搭載PCのプレゼントのお知らせも!
(※この記事は日本マイクロソフト株式会社によるPR記事です)
▽ Experience the Power of Windows 11 OS, Computers, & Apps | Microsoft
▽ Microsoft Apps
――本日は、はてなエンジニアのid:nobuokaさん、はてなデザイナーのid:akawakamiさん、そして日本マイクロソフトの春日井良隆さんにお集まりいただきました。春日井さん、肩書きが「UXエバンジェリスト」となっていますが、具体的にどんなお仕事をされているのでしょうか?

日本マイクロソフト UXエバンジェリスト
春日井良隆さん
春日井 「Evangelist」という英単語は、一般的には「伝道師」と訳されます。そこから転じて、IT業界において、自社の技術やサービスを市場に伝える人々がエバンジェリストと呼ばれるようになりました。マーケティングの一種ですね。
▽ エバンジェリストとは 一般の人気・最新記事を集めました - はてな
春日井 私の場合はアプリやサービスの作り手に対して、マイクロソフトの技術や製品を訴求することがミッションです。特にいまマイクロソフトでは、Windows AzureとWindows Phone、そしてWindows 8に注力しています。
――春日井さんはそのうち、Windows 8の担当ということですね。
春日井 はい。Windows 8では、これまでのWindowsの技術に加え、Webの技術であるHTML5とJavaScriptでもアプリを開発できることが特長の1つです。私は特にWebの分野にフォーカスしています。その関係で、Internet Explorer(IE)やHTML5も担当しています。
――UXというのは?
春日井 UXは「User Experience」の略語で、日本語ではユーザー体験と訳される、コンピュータ デバイスがユーザーにもたらす体験や経験のことを指します。Windows 8ではタッチという、これまでの「キーボードとマウス」とは異なる操作体系を提案していますので、どのような点に注意してUIを設計すればいいのか、どのようなUXを届ければいいのかといったことをお伝えしています。

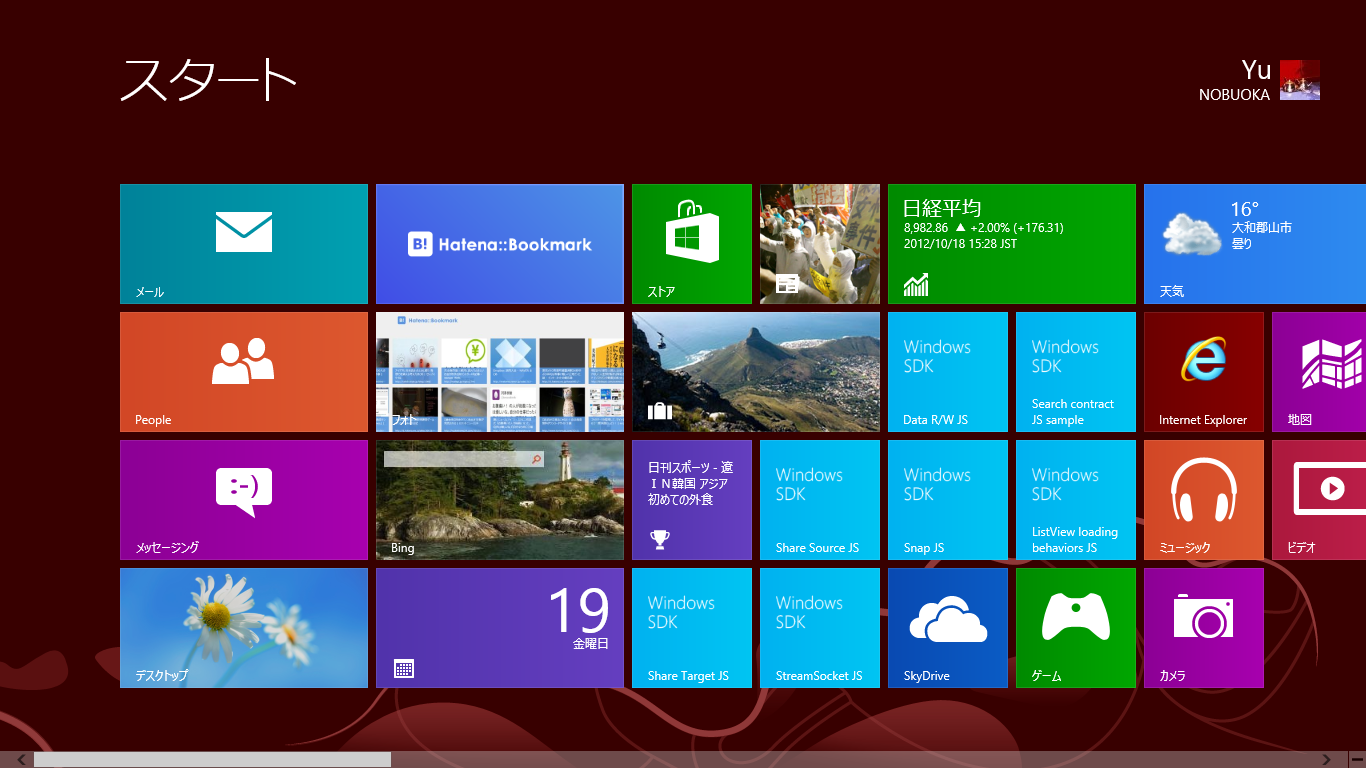
Windows 8のスタート画面
タイル状のUIや横スクロールなど、これまでのWindowsからガラリと変わっている
――続いてnobuokaさんとakawakamiさんも自己紹介をお願いします。
nobuoka はてなアプリケーションエンジニアのid:nobuokaこと信岡です。大学院をこの春に卒業して、はてなに入りました。院では物理の研究をしていたのですが、プログラムに興味があって、特にユーザーさんに直接使ってもらえるWebのものを作りたいと思って入社しました。はてなブックマークチームで開発を担当しています。
akawakami はてなデザイナーのid:akawakamiこと川上です。はてなブックマークチームでデザインを担当しています。
■ Windowsストアアプリ「はてなブックマーク」つくりました
nobuoka 今回、この2人でWindowsストアアプリ「はてなブックマーク」を開発したんですけど、実は僕、これまでクライアントアプリケーションを作る機会はなくて……。
春日井 えっ、初めてですか?
nobuoka はい、Webアプリケーションはありますけど、Windowsはもちろん、iPhoneやAndroidのアプリも作ったことなくて、クライアントアプリは今回が初めてなんです。

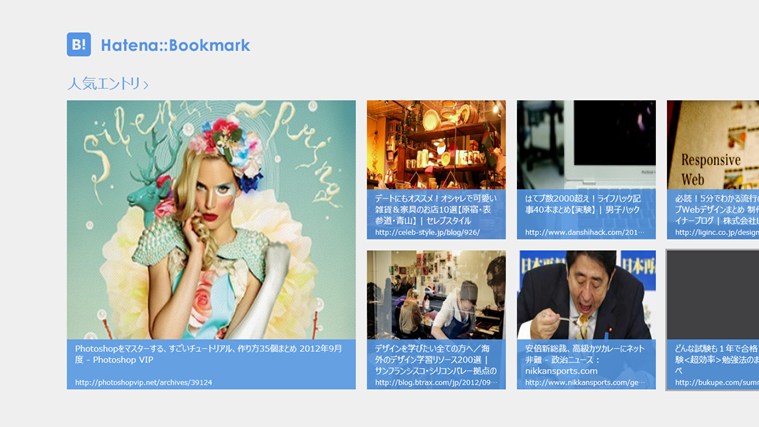
Windowsストアアプリ「はてなブックマーク」のトップ画面。人気エントリがタイル状に並ぶ
akawakami はてなでは基本的に京都が開発拠点ですけど、私は東京オフィスで働いているので、遠隔でコミュニケーションをとりながらの開発でした。
春日井 コミュニケーションは、どのようにとったのですか?
akawakami ディレクターも交えて、定期的にテレビ電話で進ちょくを報告したり情報共有したり、ですね。技術的な試行錯誤や議論、問題点などの共有には、社内グループウェア(はてなグループ)を利用しました。あとは社内チャット。基本的なやりとりは文字ベースが多かったです。

はてな Webアプリケーションエンジニア
id:nobuoka
春日井 チャットのツールは?
akawakami IRCが多いですね。
――普段から遠隔でのお仕事は慣れていらっしゃるかと思いますが、うまくいきましたか?
nobuoka 基本的にはうまくいったんですけど、1つだけ反省点が。今回の作り方は、最初にid:akawakamiにデザイン案を考えてもらって、それを受け取って僕がアプリとして実装したんです。実際に開発し始めると、やっぱりここのデザインはこうした方がいいんじゃないかというのが出てきて……。
――なるほどー。
nobuoka ある程度、動くようになってから、またid:akawakamiに戻してデザインを修正してもらう、みたいな感じになりました。
■ 新しいUIだから、まずはシンプルなものを
――最初のデザインの段階では、どのようなことに注意されましたか?
akawakami 最も意識した点は「縦ではなく横」であることでした。一般的にWebサイトは、横書きの文章が縦に流れていく、という前提で情報設計のノウハウが蓄積されています。情報の流れとともに、ユーザーさんの視点も上から下へ流れるわけです。この前提で作られているWebサイトを、横スクロールを採用しているWindows 8の新しいユーザーインターフェースにどう落とし込むか考えました。
春日井 Windows 8アプリではデザインやUXのガイドラインを用意しているのですが、どの程度、読まれました?

▽ Design and code Windows apps - Windows apps | Microsoft Learn
akawakami いえ、実はそれほど読み込んではいないです(笑)
――えっ(いいのか……?)
akawakami Windows 8のアプリを参考にしながら、Webサイトの項目をアプリとしてどのように再構築するか考えました。あとは、マイクロソフトさんが事例付きで紹介されている以下のページを参考にしました。Windows 8の新しいユーザーインターフェースのコンセプト、考え方を理解する助けになりましたね。

▽ 設計のケース スタディ: Web サイトから Windows ランタイム アプリへ - Windows app development | Microsoft Learn
――横スクロールはやっぱり特徴的というか、独特ですよねえ。
春日井 実のところ、私にとっては横スクロールするのがもう当たり前という感覚だったのですが、言われてみればWebサイトは確かに上から下へ動くことが多いですね。
――どうして横なんですか?
春日井 Windows 8の新しいユーザーインターフェースは、もともと「Metro」と呼ばれていたんですが、その名のとおりメトロ(地下鉄)から来ているんです。Metroという呼び方は、1つは、地下鉄に代表される交通機関のサイン・システムに由来しています。
もう1つは、電車に乗っていると窓の外の風景が右から左へ、あるいは左から右へ流れていきますよね? あの窓をスクリーンに見立てているんです。タッチという、人とデバイスがより近付いた関係性を考えると、現実世界に近い、横に情報が流れることが自然なのではないかと考えました。今のデバイスの主流である横長のディスプレイにもマッチしていますし。

はてな デザイナー
id:akawakami
――なるほど。今まで縦スクロールでやってこられたデザイナーとしては、思うところがあるのではないかと思うのですが、いかがでしょう!
akawakami 縦軸から横軸に変わったことで、スクロールの意味そのものを考えないといけないと感じました。一般的にWebサイトは、縦方向に要素が増えていきますよね。Windows 8は横スクロールだから、これまでのものを単に横方向に置き換えてやればいいかと言うと、そうではない。縦から横への変化は、情報が流れる方向が変わるというだけではなくて、スクロールの意味が変わっちゃうんです。
――単に縦と横が入れ替わったわけではないんですね。
akawakami そうですね。方向によってスクロールの意味が変わるということを意識しておかないと破綻してしまうんです。縦と横が混在することで、UIが難解になってしまえば元も子もない。見せ方をどうするか、方向性を自分なりに定義してユーザーさんにどう提供するかが課題で、かなり苦心しました。
――実際に出来上がったはてなブックマークアプリを見てみましょう。メニュー画面は横スクロールで、パネルが並んでいる形。記事をクリックすると、左にブックマークコメント、右に実際の記事ページが、縦スクロールで並んでいます。
akawakami 最初の案はこれとは違って、まずブックマーク数やコメントなど、いろいろな情報が盛り込まれたページへ遷移するように考えていました。
――Web版でいうエントリーページのような画面ですね。
akawakami はい。この情報量を横スクロール向けに再構築するデザイン案を考えていたんです。だけど今回は最終的に、とにかくシンプルに、記事ページをフレーム的に読み込んで、という体裁になりました。

アプリで記事を開いたところ。左側にブックマークコメントが、右側に記事ページが表示される
――ここに着地するまで結構、悩まれましたか?
akawakami そうですね、リストを新しいユーザーインターフェースに合わせるのは簡単で、タイルを並べる形にすればいいんです。問題はリストではない情報をどう落とし込んでいくかで、ここはすごく悩みました。ディレクターやid:nobuokaと議論の上で、最終的にWindows 8の新しいユーザーインターフェースの基本的な作法をベースにしたスタイルへと着地しました。
春日井 Windows 8では、レイアウトの基本としてグリッドシステムを推奨しています。この点はどう感じられました?

akawakami グリッドという考え方は自体は好きなんです。情報が整理されるので。特に情報量が多いアプリやWebには必須だと思います。
春日井 なるほど。
akawakami Windows 8の新しいユーザーインターフェースはグリッドシステムをベースにしながら、パネルを使った情報の見せ方など、OSとして独自の方向性を提案しているのが面白いですね。
――はてなブックマークアプリの独自性など、こだわった点は?
akawakami 開発段階では、まだリリースされていないOSでありUIだったので、どこまで独自性を盛り込んだらユーザーさんにとって使用感が良くなるか、判断しづらかったんです。自分たちの価値観として提案はできるけど……。
――まだ新しいユーザーインターフェース自体、ユーザーさんの反応が分からない段階でしたからね。
akawakami なので、できるかぎり今のWeb版を新しいユーザーインターフェースに最適化しつつ、ミニマムでシンプルなものを提示することを最優先としました。逆に、独自の見せ方は極力抑えています。
nobuoka ユーザーさんは、ページ自体と、ブックマークコメントが見たいんじゃないかと。まずはその2つを押さえようと考えました。あとから削るのは難しいので、最低限、必要なものを、と心掛けました。
■ Webアプリケーションエンジニア、Visual Studioに触れる
――エンジニアリングのお話も聞きたいと思います。nobuokaさん、Windows 8アプリを開発することになって、最初の感想はいかがでしたか?
nobuoka Windows 8、結構面白そうだなと思って、以前から個人的に調べていたんです。だから、はてなでやろうと決まったときも、そんなに戸惑うことはなかったです。

Windows 8の新機能「コントラクト」にも対応。Internet Explorer 10から直接ブックマークできる
春日井 どのあたりにご興味を?
nobuoka Windows 8の全体的な思想ですね。僕は前から、ノートPCで画面にタッチできればいいなと思っていたんです。デスクトップPCならマウスとキーボードで不便はないけど、ノートPCならちょっと「OK」って言いたいときにタッチしたい。でもキーボードも使いたい。キーボードとマウスとタッチを統合しようという思想は面白いなと思いました。
――実際に開発していく上では、いかがでしたか。
nobuoka JavaScriptで作れるので、技術的な障壁は低かったです。違いがあるとすれば、Web上だとページ遷移があって、ページ遷移のたびにサーバとデータをやり取りする。クライアントアプリだと、アプリ自体はそこにあって、ページ遷移するときも実際は1つのHTMLファイルに別の要素を入れていく仕組み。Ajaxを使っている人だと慣れていると思いますが、僕はあんまり慣れていなかったので苦労しました。
――開発期間はどのくらいですか?
akawakami モックレベルのデザインを作ったのはだいぶ前ですね。ただ、プロジェクトのフェーズによってデザインは二転三転しているので……。現在のデザインに落ち着いたのは開発が始まってからです。
nobuoka 開発を始めたのは3週間前からですね!(編注:取材日から数えて)
春日井 Visual Studioを使ったのは初めてですか?
nobuoka 初めてでした。とはいえ、Javaを書く時はEclipseを使うし、統合開発環境そのものが初めてというわけではないので、Eclipseを使う感覚でVisual Studioも使えました。
春日井 Eclipseの感覚でVisual Studio使えるって、マイクロソフトとしてはセールストークにならないですけどね(笑)

実際に、はてなブックマークアプリを試す春日井さん
nobuoka ただ、Visual Studioの機能をあまり使いこなせていないということは、使いながら感じていました。Windows 8アプリを作るときに便利な機能をまとめたヘルプなどがあるとうれしいです。
――確かに、JavaScriptで開発できて技術的障壁は低いとはいえ、これまでWebアプリケーションが中心だったエンジニアさんだとVisual Studioは初めてという方が多いと思いますので、そこは何かしらサポートする機能があるといいですね。他に開発中、ハマったことはありますか?
nobuoka ページコントロールについてなんですが、別のページを読み込むときに、iframeの中にページを読み込むような感覚で使えることは使えますよね。
春日井 はいはい。
nobuoka でも、実際は読み込む先のCSSやScriptタグが現在のページに埋め込まれるので、iframeの中に読み込む感覚で使ってしまうと、意図せず読み込む先のCSSやScriptが適用されて、意図しない動きをしてしまう。そういう、ドキュメントには書いていないけど、実際に動かしてみると思ったのと違う動作をしてしまう、というのが結構ありました。
春日井 なるほど……。
nobuoka JavaScriptのソースコードを読んで、ああ実際はこういう挙動をしているんだ、と確認しながら開発していました。Visual Studioに付属しているBlendというツールはJavaScriptを動かしながら、動きをチェックできますよね。あれは良いと思いました。
春日井 どこにドキュメントをまとめておくと、作り手としてうれしいでしょうか?
nobuoka 僕は大抵、MSDNを見ているので、そこにまとまっているとうれしいですね。
■ Windows 8の新しいユーザーインターフェースは「コンピュータデバイスはすべてタッチになる」という考えから
――先ほどもデザインのガイドラインの話が出ましたが、今回マイクロソフトさんはかなりしっかりとガイドラインを打ち出していますよね。実際のところ、あのガイドラインはどの程度「守らなければならないもの」なんでしょうか?
春日井 よく聞かれます(笑)。ガイドラインという言葉は、日本語で指針や指標という意味です。ガイドラインに100%沿っていなければ審査に通らない、ということはありません。ガイドラインを下地にして、独自のデザインや表現をどう出していただくかがポイントです。
――春日井さんがUIやUXで「これは」と思ったアプリがあれば、教えてください。
春日井 「Cocktail Flow」というカクテルのレシピアプリが参考になると思います。Windows 8のグリッドに従ってレイアウトすると四角い箱がただ並べられることが多いんですが、このアプリはグリッドシステムをベースに一貫性のある美しい動きを演出しています。
春日井 カクテルって、そもそも見ていて楽しい飲み物なので、レシピだって美しくないと、ユーザーは「カクテルを楽しむ」という体験をしようと思わないですよね。UXを届けるというのは、そういうことだと思います。
akawakami ふむふむ。
春日井 グリッドを使っているんですが、それっぽくない。見る人が見て初めて、グリッドが引かれていると分かる。ユーザーにとってはグリッドなんて関係ないですから。
――UXという点では、Windows 8は完全にタッチコントロール前提で作られているように思います。マイクロソフトさんとしては、これは「Windows 8はタブレットのようなデバイスに最適化したOSだ」ということなのか、それとも「ノートPCもタッチが当たり前になるから、そのためのOSだ」ということなのでしょうか。
春日井 これからのあらゆるコンピュータデバイスは、すべてがタッチに対応したディスプレイを持つことになると考えています。
――おお。
春日井 スマートフォンやタブレットはタッチによる操作が前提ですよね。かつて物理的なボタンを押していた切符の券売機も自販機もタッチ化が進んでいますし、飲食店のメニューもタッチ化し始めています。
――券売機や飲食店で見かけることは増えましたね。
春日井 デジタルサイネージも、いまは情報を受け取るだけのディスプレイですが、タッチで能動的に情報を引き出すことができるようになるでしょう。いま「パソコン」と呼ばれているデバイスがタッチに対応することは、必然的ともいえます。これがWindows 8のスタート地点です。

Windows 8には、おなじみのデスクトップもちゃんとある
――なるほど。
春日井 とはいえ、キーボードとマウスが向いている業務もあります。プログラミングしたり、PhotoshopやIllustratorを使ったり、Wordで文章を書いたり。いま世の中にあるパソコンはキーボードとマウスを前提としたデバイスですから、これがいきなり全部タッチだけの操作になったら大混乱ですよね。その意味では今は過渡期といえます。ですから、Windows 8にはデスクトップと呼ぶこれまでのWindowsとの互換性を保つUIもあって、これからの操作体系であるタッチUIと共存させているのです。
――nobuokaさんは先ほど「ノートPCもタッチしたい派」だと話していましたが、akawakamiさんはいかがですか。
akawakami 私も、あらゆるデバイスはタッチになっていくと思っています。情報端末に限らず、プロダクトのコントローラーや入力装置なども含めて、そういった方向もあり得るかなと。
機能ごとにハードウェアのインターフェースを作るより、汎用的なタッチパネル上に仮想インターフェースを構築するほうが合理的ですよね。ソフトウェアの書き換えだけで違うものを作り出せるし、変更やアップデートも柔軟にできるわけですから。
■ タッチからジェスチャー、そしてブレイン・マシン・インターフェースへ
――今後どんなデバイスもタッチが主流になるだろうというお話ですが、今後のUI/UXについて、Windows 8と絡めつつ、ご意見をお聞かせいただければ。
akawakami 実際にアプリを開発していて、1つ気になったことがあります。Windows 8の新しいユーザーインターフェースは、左から右へ、というスタイルで、これはやっぱり英語圏の発想だなと。
――横書きの発想だと。
akawakami はい。アプリやWebでさまざまな表現が可能になってくると、情報の見せ方も多様になってくると思うんです。その中には当然、国や文化独自のフォーマットもあり得るわけで。例えば「日本語は縦書きで読みたい」というようなニーズですね。
――縦書きほしいですよね。
akawakami 日本語の縦書きは、情報が右から左へ流れていきます。これを左から右へスクロールするUIでどう表現するのか。縦スクロールの場合は、上から下へという流れである程度固定されているので、さまざまな文化的作法を汎用的に吸収してきたけど、スクロールの方向を横向きにしたことによって、この辺の問題が一筋縄ではいかなくなってくる気がしますね。Windows 8の新しいインターフェースでは、これまで以上に、国や文化固有のノウハウが重要になってくるのかもしれません。

春日井 グローバルで考えると、どうしても英語圏が多いので、ある意味では仕方ない部分ですね。ただ、EPUBでも縦書きの話はホットです。私自身、小説をよく読むんですが、横書きで小説を読む気にはなれないですし。
――市場規模を考えると理解はできますが……。
春日井 独自の文化性は大切にしなければなりません。グローバリゼーションの名の下にすべてが均一化されるのは正しくない方向だと感じています。だから、右から左へ、巻物のように文字を読ませるUIがあっていいのではないか。もしWindowsストアの審査でNGだって言われたら、断固として本社と戦います。
――頼もしいです! エンジニア視点では、いかがですか? 開発する上で、デザイナーほど大きく何かが変わるわけではないとは思うのですが。
nobuoka 確かにタッチはインターフェースの話なので、エンジニアが触るアプリケーションの奥の方は変わらないですね。とはいえ、ユーザーに見せる部分、ユーザーとのインタラクションもエンジニアリングにおいて重要なのは事実です。
――エンジニアリングとデザインの領域はどんどん重なっていってますね。
nobuoka ユーザーがオブジェクトを触って何かを動かしたとき、ちゃんと追従するか、ユーザー体験として直感的かというのは、エンジニアがしっかり考えないといけないことだと思います。
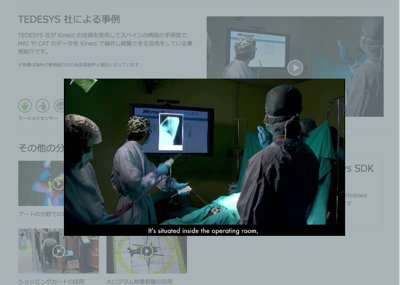
春日井 実はタッチインターフェースも終着地点ではないと思っています。これから、さらに進んだ形、デバイスを介さずに直接操作するナチュラル・ユーザーインターフェース(NUI)が利用される場面が増えてくるでしょう。Xbox 360向けにジェスチャーでゲームを操作する「Kinect」というデバイスは、Windows PCのデバイスとしても利用できます。国内の病院でもすでに導入されていますが、スペインの病院にはKinectを使った手術の事例があるんですよ。

▽ http://www.xbox.com/ja-jp/Kinect/Kinect-Effect
――病院!
春日井 はい。お医者さんは手術室で、レントゲンの写真をチェックしながら手術を進めます。当然、自分でコントロールするわけにはいかないので、これまでは助手の方などに口頭で指示してコントロールしていました。これを、Kinectのモーションセンサーで動かす、という事例です。
――ああ、手でジェスチャーするだけで。

春日井 そう、手をかざせば次の写真が見られる。別のジェスチャーで戻すこともできる。この他、Kinectでロボットを動かす実験なども始まっています。NUIの次に来るのは、ブレイン・マシン・インターフェース(BMI)。おそらくこれが最終地点だと思うんですが、要するに人が「念じて動かす」というインターフェースですね。
akawakami SFっぽい!
――念じて動かせる時代、早く来てほしいですね……。本日はありがとうございました。Windows 8アプリの作り方も公開しましたので、あわせてご覧ください。
▽ Windows ストア アプリの作り方 - Hatena Developer Blog
――記事をお読みの皆さまには、Windows 8 搭載PCなどをプレゼント! ぜひWindows 8の新しいUI/UXを体験し、アプリを開発してみてください。詳細はすぐ下です!
■ Windows 8 Pro & Windows 8 搭載VAIOをプレゼント!
※キャンペーンは終了しました。たくさんのご応募、ありがとうございました。
Microsoft Windows 8 Proを3名様にプレゼントします。応募方法は、この記事をはてなブックマークに追加するだけ。
また、Twitter連携してブックマークいただいた方には抽選で、Windows 8 搭載PC「ソニー VAIO Duo 11」を1名様にプレゼント! 詳しくは、下の応募要項をご覧ください。


応募要項
- 応募期間
- 2012年10月31日(水)から2012年11月13日(火)24時まで
- 賞品と当選人数
- Microsoft Windows 8 Pro(3名様)
- Windosw 8 搭載PC ソニー VAIO Duo 11(1名様)
- 応募方法
- Windows 8 Pro
- この記事をはてなブックマークに追加
- VAIO Duo 11
- Twitter連携した上で、はてなブックマークに追加
- ※プライベートモードでご利用の方は対象となりません
- 当選発表
- 厳正なる抽選の後、はてなブックマーク日記で、当選者様を発表させていただきます
- 賞品発送
- 当選発表後、はてなよりメールをお送りし、送付先情報(送付先住所、受取人氏名、電話番号)をお聞きします
写真:福羅広幸














