
はてなでスマートフォンアプリの開発を担当している、id:ninjinkunこと浅野慧です。近年、スマホアプリは「ユーザー体験(UX)」が非常に重要と言われており、筆者もUXの勉強に勤しむ毎日です。そんな中、エンジニア&クリエイターを支援するコミュニティ「Web CAT Studio(運営:リクルートエージェント)」が「スマートフォンUXの最前線」という勉強会を開催すると聞いて、お邪魔してきました。勉強会当日のレポートと、Web CAT Studioが積極的に勉強会を開催している理由を伺ったインタビューをお送りします。記事の終わりには、関連書籍のプレゼントのお知らせも!
(※この記事はWeb CAT Studio/株式会社リクルートエージェントの提供によるPR記事です)

「UX」とは「ユーザー・エクスペリエンス」「ユーザー体験」の略で、簡単に言うと「ある製品やサービスを利用したときに得られる体験や満足」のことです。スマホアプリでは、良いUXをユーザーに提供し、ユーザーが心地よくアプリを使えるようにすることが大切と言われています。
Web CAT Studioさんは月4回のペースで定期的に勉強会を開催しており、5月15日には「スマートフォンUXの最前線」というタイトルの勉強会が開かれました。iPhone黎明期からアプリ開発に携わり、「デジタル大辞泉」や「駅探エクスプレス」などを生み出したHMDTの木下誠さんと、「ニコニコ動画」のiPhoneアプリ開発を担当されているドワンゴの松前健太郎さんが、それぞれアプリ開発とUXについて面白い話をしてくれました。
■ HMDT木下誠さん「iOSデバイスの進化に伴うアプリ開発とデザインの変遷」
木下さんはもともと「HAPPY Macintosh Developing TIME!」というサイトを運営し、後にエイチエムディティ株式会社(HMDT)を立ち上げました。現在も「エンジニア社長」として活躍されています。
▽ HMDT

HMDT 代表取締役 木下誠さん
Mac OS XとiPhoneのフレームワークであるCocoaにかなり早い段階からコミットされており、書籍も多数出版しています。筆者も過去に木下さんの本でCocoa開発を学んだ経緯があるので、今日の勉強会は本当に楽しみにしていました。
「HMDTとして2004年から活動。Apple専業で独立し、当時は狂気の沙汰だと言われた」と木下さんが話し始めると、かつてのApple社の状況を記憶している筆者や周囲からは、思わず含み笑いが漏れました。
これまでHMDTは60本以上のiOSアプリを制作・開発してきたとのこと。「アプリ開発では世界トップクラスの技術力」「開発を通して鍛えられてきたデザイン力が強み」と自信をのぞかせます。「それくらいの自負がないと、会社なんてやっていられませんよね」という挑戦的な発言に、会場がどよめきます。
● メンタルモデルを意識せよ - 駅探エクスプレス
「駅探エクスプレス」は、電車の乗り換え案内と時刻表を表示するiPhoneアプリです。2008年のApp Store公開と同時にリリースされた有名なアプリで、筆者も4年間愛用しています。
▽ App Store - 駅探エクスプレス(乗り換え案内)
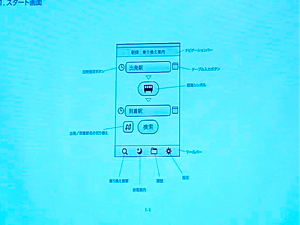
iPhone 2.0 SDKの公開時から、木下さんは手探りで開発を開始。日本にはまだiPhoneがなかった時代です。当初のアプリのデザインは、現在とは大きく異なる、PCライクなものだったそう。当時のモックを時系列的に並べながら、必要な要素をたったの3つまで絞り込んで、ボタンを大きくし、タッチスクリーンに特化したデザインへとブラッシュアップしていく過程が紹介されました。


駅探アプリ トップページのBefore(左)とAfter(右)。ボタンの数を絞り込んでシンプルにしている
アプリの設計の際には「ユーザーがメンタルモデルを構築する」ことを意識してデザインする必要があるとのこと。駅探アプリの場合は画面を移動する際、スクロール方向によって路線系統別と時系列別の情報がマッピングされています。木下さんは「しばらくアプリを使ってもらえば、どちらの方向に情報があるか理解してもらえるようになっている」と説明しました。
余談ですが、古くから活動されているApple系のエンジニアの方は、このような認知心理学由来の用語を自然に使っているように筆者は思います。懇親会で、あるデザイナーの方が「なぜ認知心理学系のことに詳しいのですか」と木下さんに質問したところ、「昔からMacintoshを使っていて、なぜ使いやすいのか、こういうものを作りたいと思って調べていたら、自然とこうなった」と答えていました。
● 「技術者はNOと言うな!」
「技術課題を検討する際には」という話の中で、木下さんは
技術者はNOと言うな
YESと言ってからどうやって実現するかを考えろ
という任天堂の岩田聡社長の言葉を引用。エンジニアはデザイナーなどの要求に対して、始めから「できない」と言ってはいけない、という持論を展開しました。
非常に印象的でカッコいい……。筆者はどうしても「でも工数が……」と言ってしまいがちなのですが、良いものを作るためには、これくらい前のめりな姿勢が必要なのかもしれません。襟を正す思いです。
● ビヘイヴィアにこだわれ! - iMandlArt
「iMandlArt」は、今泉浩晃さんが提唱している「マンダラート」という情報整理・表現方法をiPhoneで簡単に実現するアプリです。過去にさまざまなデバイスでアプリとして作られており、特にPalm版がよく売れたそうです。同じく携帯端末であるiPhone版を作りたいと持ちかけられ、HMDTが開発することになったのだとか。Palm、懐かしいですね。
マンダラートの概念はすでに完成されているので、あとはどのようなUXでユーザーに届けるかが最大の課題だったと木下さんは語ります。
木下さんによると、UXデザインには
- アピアランス(見た目、質感など)
- レイアウト(ボタンやツールバーの配置など)
- ビヘイヴィア(画面遷移のときにどう動くか、など)

iMandlArtのビヘイヴィア
の3要素があります。モバイルデバイスでは、ビヘイヴィアが最も大切なのだそうです。
iMandlArtのアニメーションにおいても、ユーザーの視点を導くことを意識して設計し、どのセルに注目すればいいのか自然に分かるように作られている、という解説が行われました。「ユーザーをガイドする」ことを意識してアニメーションを組み込むと、マニュアルやヘルプがなくても自然に使い方が分かるインターフェースになるとのことでした。
● 受託開発はプロ同士のコラボレーション
受託開発をメインにしているHMDT。糸井重里さんの「来たボールはとにかく打ち返す」という言葉をポリシーにしているそうです。

木下さんは受託開発を「プロ同士のコラボレーション」と表現します。お互いに得意なことを持ち寄って、より良い製品を開発するという姿勢で開発に取り組んでいるそうです。筆者の印象では、HMDTのプロダクトは、発注元のコンテンツをうまく生かしながら、新しい見せ方や使い勝手を提案しているものが多いと感じます。
では、受託開発で独自色を出した開発はどう進めたらよいのでしょうか。木下さんは「だいたい仕様は理解しました」と言って持ち帰り、次回にいきなりプロトタイプを持っていき、主導権を奪い取って、こちらがやりたいことを提案していくことを繰り返しているそう。双方がプロとしてコラボレーションをすることで、受託開発はとても楽しいものになる、という主張は目からうろこでした。
● ソフトウェア開発における「皇帝モデル」
開発の際には「皇帝」が必要、という話では、木下さんの口から「ソフトウェア作りに、民主主義的な考え方なんていらないんですよ」という刺激的な言葉が飛び出しました。
HMDTでは「良い皇帝がいるプロジェクトはうまく回る」との考え方から、
- プロジェクトのゴールをはっきり見えている人がいれば、その人に全権を与える(皇帝)
- 皇帝はすべての責任をとる
という原則で動いているそうです。誰に決定権があるかが不明確だとうまくいかないためです。筆者の周囲では、ため息と共にうなずく人が多数見られました。
懇親会で皇帝モデルについて伺ってみたところ、木下さんが皇帝でない場合もたくさんあるとのことでした。モチベーションの高い人に任せてしまうのがベストだと言い切る姿に、クリエイター主導の会社らしい仕事の進め方だなと感じました。
● 「チャンピオンスクリーンを作れ」 - MoneyTron
おこづかい帳アプリ「MoneyTron」の場合は、徹底的に美しくデザインすることを意識したそうです。「デザインありきのアプリの場合は、チャンピオンスクリーンが大事」というのが木下さんの主張です。
▽ App Store - MoneyTron - おこづかい帳
チャンピオンスクリーンとは「一目見て、どんなアプリか理解できるスクリーンショット」のことだそうです。デザイナーさんと仕事をするときは、まずチャンピオンスクリーンを考えてくれと伝えているそう。ちなみにAppleはチャンピオンスクリーン作りがとても上手です。Appleのサイトでアプリのスクリーンショットを見ると、どんなアプリなのかすぐに分かるようになっています。

MoneyTronのために作られたUI部品(の一部)。すごい……
しかし、デザイン性を高めていくとなると、ボタンなどの部品も標準のものが使えません。フルカスタマイズが必要になり、すべてのUI部品を一から作る羽目になります。MoneyTronで使用されている膨大な数の画像を並べたスライドが表示されると、会場からはどよめきともため息ともつかない声が漏れました。
もちろん、こういった作業はデザイナーにもプログラマーにも大きな負担をかけます。しかし、「皇帝が『これをやるんだ』と言ったのなら、やる」と、ここでも皇帝モデルが登場しました。強い想いを持って制作している人がいたら、それに応えることをエンジニアは常に考えるべきだ、と。
● 「俺になれ」という育て方

理想の組織。ここから「俺になれ」へとつながります
木下さんは29歳で独立、32歳で会社設立。そして今年で38歳です。独立した当初は1人で楽しくやっていたけれど、1人でできることの限界が見えてきたので会社を作ったと言います。木下さんの理想の組織は「20人程度の技術屋集団」。そういう会社がもっと増えると、世の中がもっと楽しくなりそうですね。
人の育て方については、たった一言。
「俺になれ」
シビれます。思わず「おお……」と声を漏らしてしまいました。「俺になれ」を実践するために、自身のアプリの作り方をパターンとして定義して書籍化し、それを新人教育にも使っているそうです。
● プロトタイピングは「動くものを作っちゃう」
最後の質疑応答で「プロトタイピングはどのようにしていますか?」という質問が挙がりました。これに対して木下さんは、なんと「いきなりObjective-Cでコードを書いてプロトタイプを作っている」「最初から動いている方が良い」という、とても参考にならない回答をしてくださいました。これ、木下さんだからできるのでは……(筆者はそこまですごい速度でアプリを作ることはできないので、紙でプロトタイピングをしています)。
ここまで見てきてお分かりになるかと思いますが、とにかく「ずっとアプリをやってきた」という強い自信と自負を持っておられるのがよく分かる、刺激的な講演でした。
■ ドワンゴ松前健太郎さん「ニコニコ動画iOSアプリのUX・マネタイズ・技術の話」

ドワンゴ 松前健太郎さん
続いては、ドワンゴの松前さんの登場です。筆者は2011年に参加したイベントで松前さんの講演を伺ったことがあり、今回はほぼ1年ぶりにお会いすることに。そのころからニコ動アプリはバージョンアップを繰り返し、さらに大きく進化しています。そうした「進化」の変遷や、実際の運用のお話に期待しながら講演を聞きました。
最初に「ニコニコ動画、知っている方は?」と会場に語りかける松前さん。もちろん、ほぼすべての方の手が挙がりました。Web系の方が多かったので、さすがに知らない人はいなかったようです。
ニコ動アプリは2009年にリリースされ、2012年4月現在の月間ログインUUは102万です。8人に1人のニコ動ユーザーが使っているとのこと。
「リリースから30回以上アップデートを繰り返してきた」というニコ動アプリのバージョンアップの歴史は以下の通りです。
- ver 1.0
- ひとまず「iPhoneでニコ動が見られる」
- UITableViewを使ったシンプルなUI
- まだ松前さんは入社していなかった
- ver 2.0
- 画質を向上
- UIは大きく変わらず
- ver 3.0
- さらに高画質化
- UIをHTML/CSSで部分的に実装、デザインを見直し
- ver 4.0(現在)
- UXを再設計
● UIWebViewのコンテンツ+ネイティブの遷移

「引っ張りたくなるタブ」のデザインを試行錯誤
バージョンアップの内容を検討する際、「利便性の向上」と「ユーザーに飽きられないようにする」という目的のため、UXを完全に再設計するという目標が掲げられました。そのなかで、画面の向きを「縦横両方サポート」にしたり、広告を出しつつ画面領域を広くするために「引っぱり出すメニュー」と呼ばれるスライド式のメニューを実装したり、といった話が出てきました。
驚いたのは、ランキングのカテゴリを表示する画面で、中のメニューをUIWebViewで実装しているということ。筆者はずっとメニューはネイティブで描画されていると思い込んでいたので、UIWebViewだと聞いて衝撃を受けました。戻る/進むという動作はネイティブの遷移を使うので快適になっており、違和感を覚えない作りになっています。
● 動画視聴スタイル - 「ながら見」と「だら見」
ver 4.0では、新しい動画の視聴スタイルも考えて設計したとのこと。
例えば、動画の再生前にはどうしても読み込みの待ち時間が発生しますが、この時間に何か別のことをできないかと考え、「ながら見」機能が実装されました。これは動画を読み込んでいる間に別のことができる機能で、メニューから他の動画を探しに行ったり、ランキングを見たりという動作を継続できます。
使ってみるとすごく自然なのですが、表のUI操作と裏での動画読み込みという2つの状態を管理して実装するのは非常に大変なはずです。「とにかく動画を見るハードルを下げたかった」とさらっと語っていましたが、かなりリッチな機能だという印象を受けました。
「だら見」するための機能も追加されています。いつ、どういう状況でアプリが使われているかを分析した結果、ニコ動アプリのユーザーは夕食後から寝るまでの時間にアクティブになり、家でじっくり動画を見ている傾向があると分かったそうです。
このアクティブタイムに「だら見」を促進するために、「あなたチャンネル」という、興味のありそうな動画をどんどん再生してくれる機能が実装されています。視聴履歴をもとにしたリコメンド、SNS上の友だちが流した動画、お気に入りのうp主が上げた動画などを利用しているとのこと。この辺りもさらっと進んでしまいましたが、精度を上げるのは結構、大変なのでは……。
● デザイン vs パフォーマンス
デザインもver 4.0で大きく変化しています。もっと魅力がある感じを出したい、ユーザーに飽きられるのを防ぎたいという思いから、全面的に刷新したそう。
コンセプトを固めるにあたって「ニコニコで今かっこいいものといえば……」と連想していき、2011年にオープンしたニコ動のためのライブ施設「ニコファーレ」のデザインを元にする案が出たとのこと。

適度な落としどころを探るのが大切
当初はメニューが透過+ブラーでデザインされていたが、ブラーをかけると描画やスクロールのパフォーマンスが落ちるので透過にした、という裏話も出てきました。デザインとパフォーマンスがトレードオフになる例ですが、結果的には下のコンテンツが見やすくなって良かったのだとか。
このようにデザインとパフォーマンスが相反するような場合には、どちらを優先するかじっくり検討するとのことでした。この辺りは、木下さんの「皇帝モデル」と少し違っていて面白いですね。どちらの主張も理解できますが「良いものを作るため」というゴールは共通であるように感じました。
● 標準の機能やUIが常に最良とは限らない
ver 4.0のリリース後、ネガティブな反応はそれほど多くなかったそうです。ただ、想定していなかった観点からの指摘がいくつかあったといいます。

例えば、動画一覧のリストから「コメント数」と「視聴者数」を削ってしまった点。これが実はとても大事なものだったとユーザーに指摘されて気付き、すぐに表示するよう直したというエピソードが語られました。
画面の向きについても意外な反応が。iPhoneでは「加速度センサで画面が縦横に切り替わる」という仕様をよく見ます。iPhone内蔵のYouTubeアプリと同じようにニコ動アプリも縦横回転を実装したものの、リリースしてみると不評だったとのこと。なんと、iPhone内蔵の回転ロック機能もあまり使われていないことが分かったそうです。これも後に、回転ロックをニコ動アプリ内で明示的に設定できるよう改善されました。このことから「標準の機能やUIが常に最良とは限らない」という教訓が得られたそうです。
● プレミアム会員施策
ニコニコ動画の大きな収益源の1つに、有料のプレミアム会員があります。iPhoneアプリでも従来バージョンからプレミアムへの入会導線が設置されていました。当時はその導線からの流入が結構あり、調子が良かったとのこと。
しかしApp Storeのポリシーでは、App Storeによる課金以外の決済手段をアプリに組み込むことはできません。有料会員への導線だけでも審査で落とされる対象になります。実際、2011年11月にニコニコ生放送のiPhoneアプリがApp Storeの審査でリジェクトされ、チームに衝撃が走ったそうです。
このままではいずれニコ動アプリも同じ理由でリジェクトされてしまうと考えた松前さんらは、2つの対応策を検討。
- このままアプリをアップデートせずに放置して、入会導線として残してしまう
- App Storeの推奨するアプリ内課金を実装する
かなり悩んだ末に、きちんとバージョンアップしてユーザーにメリットを届けたいという思いから、アップデートしてApp Store課金を実装することを決断したと松前さんは語りました。
● 広告周りの改善

WebベースでSDK組み込みが不要に。便利
もう1つの大きな収益源が、アプリ内の広告です。2011年の段階ではさまざまなアドネットワークのSDKを組み込んでいたものの、問題が多かったとのこと。具体的には別のアドネットワークへ切り替えたり、SDKを差し替えなければならなくなった場合に、アプリをその都度バージョンアップする必要があり、苦労が多かったそうです。
ニコ動は独自の広告配信システムを持っていたため、配信についてはシステム側に集約し、アプリがUIWebViewベースになったことでSDKの組み込みも不要になったとのことです。UIWebViewに直接広告を表示するというのは、確かに楽で良さそうですね。
● UIWebViewの活用
ニコ動アプリはほとんどの部分がUIWebViewで作られており、具体的にどの面がUIWebViewであるかという部分まで踏み込んで解説が行われました。


どこがアプリで、どこがWebか。Webの部分が多い
UIWebView自体のレンダリング性能は低く、内蔵Safariよりもパフォーマンスが出ない場合があるとのこと。また、position:fixedがおかしい場合があるので使わないようにする、LocalStorageはバージョンアップの際に壊れることがあるので、その場合は諦めてCookieを使うなどのTipsが紹介されました。
松前さんは最後にまとめとして、ニコ動アプリの実装と運用の特徴として
- 作って、壊して、ユーザーの声を聞いて進化するのが基本
- Webとアプリの密な連携
- マルチデバイス化を見据えたアーキテクチャ設計
を意識しているとして語り、講演を終えました。
▽ ニコニコ動画iOSアプリの UX・マネタイズ・技術の話 | PPT
勉強会当日の動画や、実際に勉強会に参加された方々のレポートが以下に上がっています。あわせてご覧ください。
▽ http://www.ustream.tv/recorded/22601546
▽ 2012/05/15 スマートフォンUXの最前線 #webcat - Togetter
▽ スマートフォンUXの最前線 に参加してきた #webcat - Diary of absj31
▽ スマートフォンUXの最前線 - Toyship.org
▽ Road to Happy Engineer: スマートフォンUXの最前線
▽ スマートフォンUXの最前線 #webcat に行ってきました - @thorikiriのてょりっき
■ リクルートエージェントが勉強会を主催する理由
勉強会と懇親会が終わったあと、Web CAT Studioのご担当者さんに話を聞きました。どうして転職エージェントであるリクルートエージェントさんがこのような勉強会を企画しているのか、担当しているのはどんな人なのか?
● Web業界を盛り上げるための「勉強会」
浅野 はてなのid:ninjinkunこと浅野です。今日の勉強会、すごく面白かったです!
長尾 リクルートエージェントの長尾(id:afrock11)です。楽しんでいただけたようで、良かったです。
浅野 普通に勉強になりました。今後の開発に活かします! 長尾さんはWeb CAT Studioが主の業務なんですか?
長尾 私はWeb系業界向け営業部門の企画担当でして、その中の業務の1つとしてWeb CAT Studioのコミュニティ運営と勉強会の企画・運営をやっています。
▽ Web CAT Studio
浅野 どうして人材ビジネスを展開する企業さんが勉強会を……。
長尾 シンプルに、Web業界を盛り上げるためです。
浅野 おおー。
長尾 Web業界は事業やサービスこそすごく伸びていますけど、それを支える人の数が足りないんです。業界全体として、就業人口が足りていないと考えています。だから、私たちはキャリアアップの支援だけでなく、スキルアップの支援もしていかないと、と思ったんです。それで、月4回のペースでWebの技術やクリエイティブに関する勉強会を実施しています。
浅野 月4回のペースはすごいですよね。
長尾 あと、人が転職を考えている期間って、人生の中でもごくわずかの、限定的な時間なんですよね。35年間転職エージェントをやってきて、ようやく気付いたんですが(笑)。
浅野 (笑)
長尾 だから、大多数の「転職を考えていない人」にとっても有益な存在になれるように、という思いも込めて勉強会を実施しています。
浅野 立ち上げたのも長尾さんなんですか?

リクルートエージェント 長尾悠さん
長尾 はい。
浅野 それはどういった経緯で?
長尾 html5j.orgの管理人で、HTML5系の情報発信をされている白石俊平さん(id:Syunpei)とたまたま知り合う機会があって、勉強会をやってみようかという話になったんです。私たちにとってはそれが初めての勉強会だったんですけど、いきなり140人くらい人が集まってくれて、大成功だったんです。
浅野 最初からそれはすごい。
長尾 もちろん、白石さんの知名度や影響力による結果です。ただ、それまでは「転職を考える人」としか接点を持たず、転職に関連したイベントをやっても思うように人が集まらないこともあった私たちは、「勉強会だとこんなに人が集まるのか」と、かなりびっくりしました。
浅野 なるほど、それは嬉しいですね。
長尾 それで面白いなって思って、これはどんどんやるべきだろうと。2012年1月にWeb CAT Studioというブランドをつくって、本格的に取り組みを始めました。
浅野 いわゆる一流のエンジニアさんなんかが集まる勉強会には、どんどん優秀な人や、そういう人に憧れる人たちが集まってきますよね。勉強会には優秀な人が集まるっていう構造がある。でもこれ、リクルートエージェントという企業としてどんどんやろう、っていう感じなんですか?
長尾 会社としては、中長期的に目指す世界観を実現するための先行投資という位置付けです。
浅野 ですよね……。
長尾 働く人たちのスキルアップが業界の盛り上げにつながって、事業が伸びることでまた新しい雇用が生まれる、というエコシステムを作ることが、いずれ私たちのビジネスにもつながると考えています。もちろん、すぐに成果が出るものではありませんので、実現までにはいくつもハードルがありますが。
浅野 分かりやすい効果をすぐに言えるわけじゃないから、なかなか難しそうです。
長尾 それでも、Webは既存の業界の成長に大きく貢献できる分野だと考えていますので、業界を盛り上げるため、継続して取り組んでいけるよう頑張っています。
● みんなのハブになりたい
浅野 勉強会は何人くらいで運営しているんですか?
長尾 専任は私1人です。あとはマネージャーとメンバーで兼務している者が1人ずつと、受け付けや準備などをお手伝いしてくれる人が2人います。

はてな スマートフォンエキスパート
浅野慧(id:ninjinkun)
浅野 なるほど。仕事が「勉強会」っていいなあ(笑)
長尾 まあでも、私のミッションの中の2割くらいですけど(笑)
浅野 企画や人選も長尾さんがされているんですか?
長尾 基本的には私です。ただ、ご縁があって知り合った方が勉強会のアイデアを持っていて、一緒にやる、というパターンもあります。例えば「ガ島通信」の藤代裕之さん(id:gatonews)と「発信力の鍛え方」という勉強会をやったりとか。
浅野 おおー、面白い。長尾さんって、すごくオーディエンスを意識してますよね。来る人にどんなことを学んでほしいか、という視点がある。エンジニアの勉強会って、どちらかというと「この言語が好き」「この技術が好き」とか、同じような領域に興味のある仲間が欲しい、みたいなモチベーションの方が大きいと思うんです。
長尾 そうですね、でもそれも良いところがあって、そういうモチベーションだと話題が濃く、深くなるし、仲間もできやすい。ただ、業界を盛り上げるという視点で考えると、また違った企画の仕方があると思います。このテーマだとどんなスキルを持った人が来るかなとか、来る人の広がりはどうかなとか。
浅野 僕、Cocoa勉強会関西という勉強会にメンバーとして参加しているんですよ。はてなの京都オフィスを会場として提供して、定期的に勉強会をやっているんです。けっこう昔から続いていて良いんですけど、新しく若い人とか、学生さんとかが、なかなか入ってこないんです。

長尾 おお、なんと。
浅野 iPhone関係の勉強会で、しかも京都でやってるのに、学生が来ない(笑)。どうするといいんだろうねってよく話してるんですけど……内容がコアな話に寄っちゃってるのかもしれないですね。長尾さんみたいな視点があると面白いなあと気付かされました。
長尾 エンジニアさんは、主催者が当事者でもありますからね。私はあくまで企画・主催側なので、客観的な視点で勉強会に向き合えるのかも。
浅野 ああー、確かに。
長尾 皆さんのハブになりたいんです。AndroidはAndroid、Node.jsはNode.jsみたいに、コミュニティごとで固まっている印象があって、その中では密なんですけど、お互いの交流が少ないのではないかと。そういえば、よく知り合いのエンジニアさんに「どんな勉強会やりたい?」って聞くと「デザイナーと一緒に参加できる勉強会がやりたい」って言うんですよ。
浅野 分かります。僕もやりたい! 自分の領域以外のところに目を向けたい人っていうのは結構いると思うんですよ。僕もデザインにすごく興味がある。でもデザイナーさんのコミュニティや勉強会をそんなに知らないし、やっぱり違う世界なのでハードルが高いんです。そういうハブになる場を作っていただけると嬉しいですね。
長尾 例えば今日のテーマだった「UX」って、エンジニアの領域なのか、デザイナーの領域なのかっていうと、きっと両方じゃないですか。
浅野 そうそう、どっちもなんです。仕事の境目は、どんどん曖昧になっていくと思うんですよ。
長尾 最近、企業にどんな人を採用したいですかと聞くと「歌って踊れるエンジニア」と言われます(笑)。開発できるし、デザインもちゃんと配慮できるし、マネタイズもある程度まで考えられるし、おまけにチームマネジメントも……みたいになっていて、役割や期待が変わってきている感覚です。
● 「退職理由ナイト」をやりたい(笑)
浅野 Web CAT Studioの過去の勉強会のテーマを見ると、面白そうなものばかりで、なんというかツボをついていますよね。
浅野 長尾さんはエンジニアではないと思うのですが、もともとこういう領域がお好きだったんですか?
長尾 そもそもWebは大好きなんですが、おっしゃる通りエンジニアではないので、技術の部分は勉強しつつ、だましだましです(笑)。分からないときは素直に聞いちゃいますね。「こんなテーマの勉強会を考えてるんだけど、どういう切り口が面白いかな、どうすると面白くなるかな」って。そうやって意見を聞きながら企画を立てると、集客や、勉強会の満足度に跳ね返ってきます。

この日も130人が集まった。
アンケートを集計したところ、
「とても満足」「満足」が96%だったという。
浅野 これまで勉強会を主催してきて、うまくいったことや、逆にうまくいかなかったことは?
長尾 おかげさまで、人がちゃんと集まって、アンケートでも90%以上の人がご満足いただけているというのは、うまくいってるなあと。
浅野 それはすごい。
長尾 テーマ選びがうまくいってるんだな、みんなの興味のある分野を押さえられているんだなと思っています。逆にうまくいっていないのは、キャリア系の勉強会ですね……。エンジニアとしての働き方、みたいな勉強会は普段の技術勉強会よりも集客が良くないんです。
浅野 今日の勉強会で、木下さんが自分のキャリアや生き様を語ってましたよね。あれ、すごくカッコ良くて、シビれたんです。ああいう形だと、すんなり入ってくる。でも「キャリアを考える」となると、ちょっと構えちゃうのかも。
長尾 なるほどー。
浅野 もっとエンジニアのロールモデルになるような人が出てきてくれるといいなあと思います。エンジニア、かっこいいし、いいじゃん、って若い人に思ってもらえるような人が。
長尾 確かに。エンジニアというキャリアは、すごく選択肢が多いと思うんです。企業勤めはもちろん、自分で作れるわけだから独立もしやすい。エヴァンジェリストや顧問・技術フェローといった役割も生まれてきています。転職に限らず、いろいろな可能性を持っている職種だと思うんですよね。それを伝えられるような企画は今後も考えていきたいです。
浅野 いま何か考えている企画はあるんですか?
長尾 よくブログで「退職しました」エントリーを書く方がいるじゃないですか。あれの発展系で「退職理由ナイト」っていうのをやりたいなあと……(笑)
浅野 おもしろい!(笑)
● 持ち込み企画、大歓迎!
浅野 今後は、会場提供もしていく予定ですか?
長尾 単に場所貸しじゃなくて、可能な限り企画段階から一緒にやりたいですね。一緒に主体的にやりたいです。ということで、持ち込み企画は大歓迎です!
浅野 おお。それこそ、デザイナーさんと一緒に勉強会したいんだけど……というときに、ご相談に乗ってもらえたりとか。
長尾 いいですねー。ぜひぜひ。

浅野 では最後に、今後エンジニアや勉強会、Web業界がどうなっていってほしいか、というのがあれば教えてください。
長尾 個々の勉強会がたくさんあるのも良いんですけど、業界全体でつながったり、それによって新しいものが生まれるのが理想ですね。アメリカだと、ベンチャーキャピタルやエンジェルがそういう役割を果たしています。もちろん日本にもそういった方々はいらっしゃいますが、そこがもっと活性化していけば、業界がもっと発展すると思うんです。Webは、日本が世界に勝てる分野だと思います。Webをどんどん成長させる人たちが必要で、私たちもその一端を担いたいです。
浅野 ありがとうございます。ぜひ、力を貸していただければと思います。
長尾 ぜひ! ……あ、そういえば私たちは転職エージェントですので、勉強会だけじゃなくて今すぐ転職したいという方がいらっしゃいましたら、こちらからエントリーしてくださいね。一応、本業はそれなので(笑)
▽ 転職支援エントリー|転職のリクルートエージェント「転職に人間力を。」
浅野 あっ、そういえばそうですね。勉強会が本業じゃなかった!
■ 木下さん&松前さんも執筆! アプリ開発本3冊セットをプレゼント
※キャンペーンは終了しました。たくさんのご応募、ありがとうございました。
HMDT木下さんによる『iOS開発におけるパターンによるオートマティズム』、ドワンゴ松前さんも執筆に参加している『iPhone/iPad&Androidプログラミング入門』、そして浅野がオススメする『iPhoneアプリ設計の極意 思わずタップしたくなるアプリのデザイン』の3冊セットを5名様にプレゼントします。
応募方法は、この記事をTwitter連携した上ではてなブックマークに追加するだけ! 詳しくは、下記の応募要項をご覧ください。
応募要項
- 応募期間
- 2012年6月11日(月)から2012年6月24日(日)24時まで
- 賞品と当選人数
- 以下3冊セットを5名様に
- 木下誠(著)『iOS開発におけるパターンによるオートマティズム』
- 日経ソフトウエア(編)『iPhone/iPad&Androidプログラミング入門』
- Josh Clark(著)『iPhoneアプリ設計の極意 思わずタップしたくなるアプリのデザイン』
- 応募方法
- Twitter連携した上で、この記事をはてなブックマークに追加する
- ※プライベートモードでご利用の方は対象となりません
- 当選発表
- 厳正な抽選の結果、後日はてなブックマーク日記で、当選者様を発表させていただきます
- 賞品発送
- 当選発表後、はてなよりメールをお送りし、送付先情報(送付先住所、受取人氏名、電話番号)をお聞きします
写真:赤司聡、浅野慧、深山こよみ






















