AからZまでのフォントを、「CSS」だけを使って制作したプロジェクト「CSS SANS」を見つけました。その意外性から、はてなブックマークでも話題を集めています。企画・制作は巣籠悠輔さんと各務将成さんです。
▽ CSS SANS

本来CSSは、Webページのレイアウトや文字間の調整に使われるもので、文字のデザインはできませんでした。そこで、CSSで使えるさまざまな要素を組み合わせることで、文字のデザインを試みたそうです。
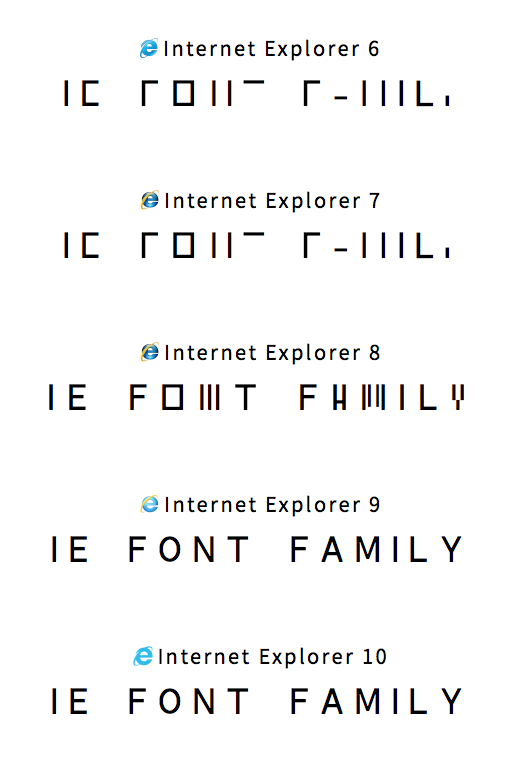
ブラウザのバージョンによってCSSのバージョンが違うので、表示されるWebページの見た目が異なります。古いバージョンのCSSでフォントを描こうとしても、繊細な表現ができずに文字がつぶれます。新しいバージョンになるにつれて複雑な表現ができるようになり、文字をきれいに表示できます。その新旧の差をフォントとして見せることで、Webの歴史を視覚化しているそうです。
さまざまなブラウザでCSS SANSを表示したときの形をアウトライン化した、フォントデータも制作。それぞれのブラウザ名がフォントファミリーになっており、インストールして使えます。ソースコードもダウンロードでき、他のWebサイトでも利用できます。
はてなブックマークのコメント欄には、「がんばったなw」「形が単純なアルファベットだから作れたのかも?」「これは凄い。業が深い… 」「変態としか言えない(褒めてる」などの感想が集まっています。